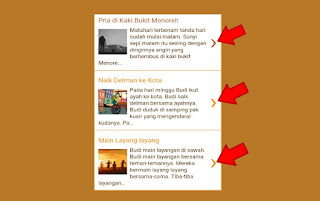
Pada tampilan blogspot standar bawaan, biasanya pada tampilan beranda (home) versi mobile akan dijumpai tanda panah (arrow) yang muncul pada daftar artikel blog kita. Memang bagi sebagian orang hal itu tidak masalah, karena mungkin bisa jadi petunjuk agar pengunjung membuka artikel blog kita saat melihat tanda panah tersebut. Namun bagi sebagian orang lain juga beranggapan tanda panah tersebut tidak terlalu berguna. Toh, judul artikel atau element dalam area daftar artikel juga bisa diklik untuk membuka isi dari artikel.
 |
| ada tanda panah |
Pihak pembuat template mungkin punya alasan sendiri akan fungsi tanda panah tersebut, sehingga kita sebagai pemakai tetap perlu menghargainya. Bagi anda yang ingin menghilangkan tanda panah (arrow) tersebut, anda bisa ikuti cara berikut ini:
1. Buka akun blogger anda
2. Pilih menu thema. Untuk jaga-jaga kalau error anda bisa download tema terlebih dulu. Kemudian klik edit html
3. Setelah terbuka, cari kode seperti berikut ini:
<div class='mobile-index-arrow'>&rsaquo;</div>
4. Setelah ketemu, hapus semua kode tersebut dan kemudian simpan template.
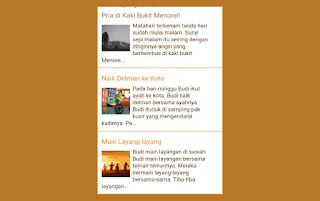
5. Coba buka beranda blog anda dan tanda panah sudah hilang.
Setelah tanda panah kita hilangkan, biasanya akan ada ruang kosong yang ditinggalkan dari tanda panah yang kita hapus. Maka untuk membuatnya agar kembali rata kanan kiri sehingga terlihat rapi, cara selanjutnya yaitu:
1. Kembali ke menu dashboard dan pilih thema.
2. Setelahnya klik pada menu edit html dan kemudian cari kode seperti berikut ini:
2. Setelahnya klik pada menu edit html dan kemudian cari kode seperti berikut ini:
.mobile-index-content {
color: $(body.text.color);
}
3. Setelah ketemu, tambahkan kode di bawah ini tepat sebelum tanda kurung penutup pada kode di atas. Kodenya yaitu margin-left: 4px; margin-right: 4px;
Sehingga setelah ditambahkan menjadi:
.mobile-index-content {
color: $(body.text.color); margin-left: 4px; margin-right: 4px;
}
Keterangan: angka 4 (untuk jarak kanan dan kiri) bisa anda sesuaikan tergantung selera anda.
4. Simpan template dan lihat hasilnya.
Sekian. Semoga bermanfaat.
Labels:
Blogging
Thanks for reading Cara Menghilangkan Tanda Panah pada Beranda (Home) Blogspot Bawaan Versi Mobile. Please share...!



0 Komentar untuk "Cara Menghilangkan Tanda Panah pada Beranda (Home) Blogspot Bawaan Versi Mobile"
Terima kasih telah berkunjung ke blog saya, silahkan berkomentar dengan sopan. Maaf, Komentar berisi Link Aktif, Promosi Produk Tertentu, J*di, P*rn*, Komentar berbau SARA dan Permusuhan, tidak akan dipublish.