Tampilan keren pada blog memang menjadi dambaan setiap orang. Tidak hanya bagi pemilik blog, pengunjung pun akan lebih tertarik untuk membaca setiap artikel di blog tersebut jika tampilannya menarik dipandang mata.
Tampilan menarik di sini bukan sekedar asal tampilan, namun merupakan fitur yang memang diperlukan keberadaannya bagi sebuah blog. Fitur-fitur tersebut antara lain berupa widget seperti recent posts, popular posts, kotak subscribe dan lainnya. Atau mungkin kelengkapan lain seperti tombol share, breadcrumbs, related posts dan lainnya.
Tampilan menarik di sini bukan sekedar asal tampilan, namun merupakan fitur yang memang diperlukan keberadaannya bagi sebuah blog. Fitur-fitur tersebut antara lain berupa widget seperti recent posts, popular posts, kotak subscribe dan lainnya. Atau mungkin kelengkapan lain seperti tombol share, breadcrumbs, related posts dan lainnya.
Meskipun begitu, kita juga mesti mempertimbangkan saat hendak memasang widget-widget tersebut agar tidak menghambat kecepatan blog sehingga loading blog justru menjadi lambat. Oleh karenanya, pastikan untuk hanya memasang widget atau fitur-fitur tertentu yang memang dibutuhkan agar kecepatan loading blog tetap maksimal.
Pada tulisan kali ini, saya akan berbagi cara membuat fitur slider (slide show) di blog dengan tampilan keren, manual dan mudah untuk diedit.
Pada tulisan kali ini, saya akan berbagi cara membuat fitur slider (slide show) di blog dengan tampilan keren, manual dan mudah untuk diedit.
Jika tampilan widget di blog anda masih memungkinkan untuk ditambah, fitur keren ini bisa dipasang untuk membantu dalam menambah daya tarik blog agar semakin banyak menarik jumlah pengunjung agar membaca blog kita.
Slider (slide show) ini adalah fitur untuk membuat gambar bergerak atau bergeser yang menampilkan daftar postingan artikel secara bergantian dengan indahnya. Fitur ini memang biasanya kerap dijumpai pada blog atau website agar pengunjung bisa melihat daftar postingan tertentu yang diunggulkan lewat slide show tersebut.
Slider (slide show) ini adalah fitur untuk membuat gambar bergerak atau bergeser yang menampilkan daftar postingan artikel secara bergantian dengan indahnya. Fitur ini memang biasanya kerap dijumpai pada blog atau website agar pengunjung bisa melihat daftar postingan tertentu yang diunggulkan lewat slide show tersebut.
Jika anda mengutamakan loading blog cepat, anda tidak perlu khawatir karena fitur ini tidak begitu berpengaruh bagi kecepatan blog anda. Slider ini cukup ringan karena ukurannya kecil hanya sekitar 2kb, sehingga loading halaman akan tetap berjalan normal.
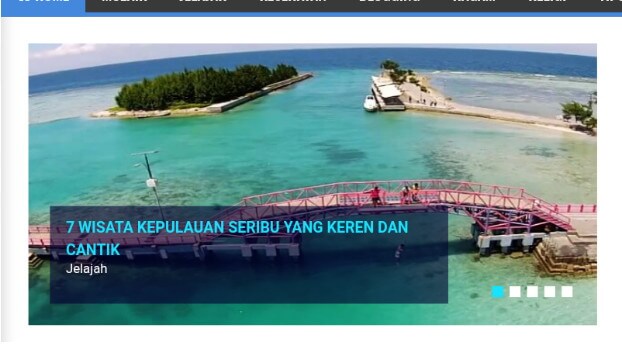
Meski begitu, tampilannya cukup keren dan mantap. Slideshow ini menggunakan JavaScript yang berfungsi menampilkan gambar otomatis bergeser dengan dilengkapi judul dan deskripsi, serta navigasi berupa titik bentuk persegi untuk memudahkan pengunjung dalam memilih konten dengan lompat langsung pada artikel yang dipilih. Tampilannya seperti di bawah ini:
Meski begitu, tampilannya cukup keren dan mantap. Slideshow ini menggunakan JavaScript yang berfungsi menampilkan gambar otomatis bergeser dengan dilengkapi judul dan deskripsi, serta navigasi berupa titik bentuk persegi untuk memudahkan pengunjung dalam memilih konten dengan lompat langsung pada artikel yang dipilih. Tampilannya seperti di bawah ini:
Sebenarnya fitur ini tersedia dalam versi otomatis (berfungsi seperti recent posts) dan manual untuk memunculkan daftar artikel yang ditampilkan. Namun saya sendiri memilih menggunakan versi manual sehingga kita bisa memilih daftar artikel yang ingin ditampilkan sesuka hati kita. Dengan begitu, kita dapat menampilkan artikel-artikel tertentu seperti postingan unggulan atau pun membuatnya seperti random artikel agar muncul pada fitur slide show tersebut.
Jika anda ingin mengganti daftar postingan sewaktu-waktu, caranya juga cukup mudah yakni dengan mengeditnya pada menu tata letak tanpa masuk edit html. Bagaimana cara membuatnya? Berikut tutorialnya.
Jika anda ingin mengganti daftar postingan sewaktu-waktu, caranya juga cukup mudah yakni dengan mengeditnya pada menu tata letak tanpa masuk edit html. Bagaimana cara membuatnya? Berikut tutorialnya.
1. Buka akun blogger anda
2. Pilih menu thema dan klik edit html
3. Cari kode ]]></b:skin> atau </style> dan letakkan kode berikut ini di atasnya
.easyslider-wrapper { width: auto; float: left; position: relative; padding-right: 2%; padding-top: 10px; } .easyslider { overflow: hidden; position: relative; width: 100%; height: 350px; background: #eee; } .image_reel { position: absolute; top: 0; left: 0; } .image_reel img { float: left; width: 20%; height: 350px; } .paging { background: none; position: absolute; bottom: 15px; right: 20px; padding:4px 0 2px; z-index: 100; display: none; } .paging a { margin: 3px; background: #fff; width: 10px; height:10px; display: inline-block; border: none; outline: none; } .paging a.active { background: #15E3FF; border: 1px solid #15E3FF; } .paging a:hover { } .easytitledes { width:70%; display: none; position: absolute; bottom: 20px; left: 20px; z-index: 101; background: #000A3F; background: rgba(2, 0, 51, 0.6); padding: 10px 15px; } .easytitledes a { color: #15E3FF; font: 14px sans-serif; text-transform: uppercase; font-weight: bold; } .easytitledes a:hover { color:#29FF00 } .easytitledes p { color: #fff; font: 12px Arial; }
4. Selanjutnya cari kode </head> dan letakkan kode Jquery berikut ini di atasnya
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js" type="text/javascript"></script>
5. Berikutnya letakkan juga kode javascript berikut ini masih di atas kode </head>
<script type="text/javascript"> /*<![CDATA[*/$(document).ready(function() { $(".paging").show(); $(".paging a:first").addClass("active"); var imageWidth = $(".easyslider").width(); var imageSum = $(".image_reel img").size(); var imageReelWidth = imageWidth * imageSum; $(".image_reel").css({'width' : imageReelWidth}); rotate = function(){ var triggerID = $active.attr("rel") - 1; var image_reelPosition = triggerID * imageWidth; $(".paging a").removeClass('active'); $active.addClass('active'); $(".easytitledes").stop(true,true).slideUp('slow'); $(".easytitledes").eq( $('.paging a.active').attr("rel") - 1 ).slideDown("slow"); $(".image_reel").animate({left: -image_reelPosition}, 400 ); }; rotateSwitch = function(){ $(".easytitledes").eq( $('.paging a.active').attr("rel") - 1 ).slideDown("slow"); play = setInterval(function(){ $active = $('.paging a.active').next(); if ( $active.length === 0) { $active = $('.paging a:first'); } rotate(); }, 8000); }; rotateSwitch(); $(".image_reel a, .easytitledes a").hover(function() { clearInterval(play); }, function() { rotateSwitch(); }); $(".paging a").click(function() { $active = $(this); clearInterval(play); rotate(); rotateSwitch(); return false; }); }); /*]]>*/</script>
6. Silahkan simpan template anda kembali.
7. Langkah berikutnya yaitu tinggal memasang kode untuk memunculkan fitur tersebut.
Sebenarnya bisa saja memasang kode tersebut langsung ke dalam menu edit html yakni setelah kode <div class="main-wrapper"> atau <div id="main-wrapper">, namun saya sendiri memilih memasangnya lewat tambahkan gadget pada menu layout (tata letak) di dashboar blogger.
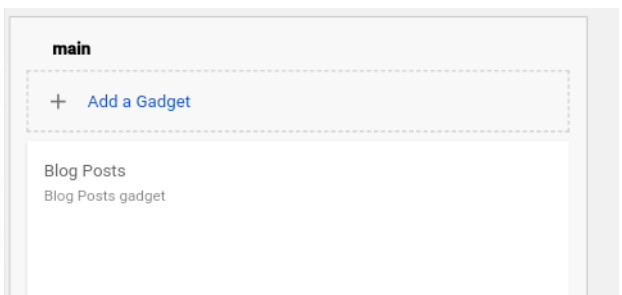
Dengan cara ini, kita jadi lebih mudah dalam mengedit tampilan postingan yang hendak dimunculkan di slide show tanpa harus masuk edit html. Agar lebih maksimal, slider ini bisa anda letakkan di atas Blog Post. Untuk itu, buka menu layout dan lihat di bagian atas elemen Blog Post.
Dengan cara ini, kita jadi lebih mudah dalam mengedit tampilan postingan yang hendak dimunculkan di slide show tanpa harus masuk edit html. Agar lebih maksimal, slider ini bisa anda letakkan di atas Blog Post. Untuk itu, buka menu layout dan lihat di bagian atas elemen Blog Post.
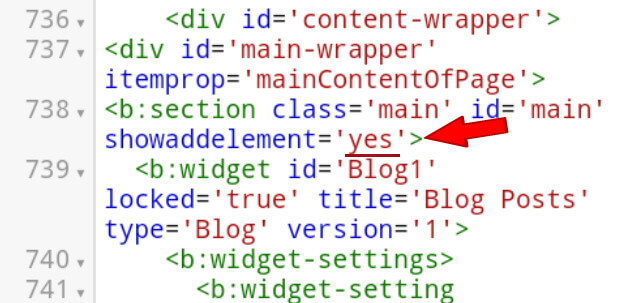
Jika tersedia fitur tambahkan widget, silahkan tambahkan di sana. Namun jika tidak tersedia, anda bisa menambahkannya lebih dulu dengan kembali masuk edit html, cari kode untuk Blog Post, dan ubah di atasnya pada isi kode showaddelement menjadi yes. Lihat contoh berikut ini:
Dengan diubah menjadi yes, maka di atas Blog Post pada layout akan menjadi muncul fitur tambahkan widget. Silahkan pilih html/javascript dan masukkan kode berikut ini untuk memasang slidernya.
<div class='easyslider'> <div class='image_reel'> <a href="#"><img src="...image1.jpg" /></a> <a href="#"><img src="...image2.jpg" /></a> <a href="#"><img src="...image3.jpg" /></a> <a href="#"><img src="...image4.jpg" /></a> <a href="#"><img src="...image5.jpg" /></a> </div> <div class='descriptionslider'> <div class="easytitledes"><a href='...post-link1.html'>Post-Title 1</a><p>Description / Caption 1</p></div> <div class="easytitledes"><a href='...post-link2.html'>Post-Title 2</a><p>Description / Caption 2</p></div> <div class="easytitledes"><a href='...post-link3.html'>Post-Title 3</a><p>Description / Caption 3</p></div> <div class="easytitledes"><a href='...post-link4.html'>Post-Title 4</a><p>Description / Caption 4</p></div> <div class="easytitledes"><a href='...post-link5.html'>Post-Title 5</a><p>Description / Caption 5</p></div> </div> <div class='paging'> <a class='' href='#' rel='1'/> <a class='' href='#' rel='2'/> <a class='' href='#' rel='3'/> <a class='' href='#' rel='4'/> <a class='' href='#' rel='5'/> </div> </div>
Keterangan:
*Tulisan berwarna merah untuk link postingan, silahkan isikan link postingan-postingan pilihan anda.
*Tulisan berwarna hijau untuk link gambar, silahkan sesuaikan dengan postingan-postingan pilihan anda tadi.
*Tulisan berwarna biru untuk Judul Artikel. Silahkan sesuaikan.
*Tulisan berwarna orange untuk deskripsi artikel. Silahkan sesuaikan.
8. Jika sudah ditambahkan semuanya, silahkan simpan dan anda bisa lihat hasilnya.
Anda bisa merubah settingan-setingan di atas sewaktu-waktu secara berkala hanya dengan masuk pada menu tataletak tanpa harus edit html.
Kalau anda menghendaki agar tampilan slide show ini hanya muncul di tampilan beranda (home) blog saja, silahkan baca postingan saya berikut ini: Cara Menyembunyikan atau Memunculkan Widget hanya pada Tampilan Beranda. Demikian. Semoga bermanfaat.
Labels:
Blogging
Thanks for reading Cara Membuat Slide Show (Slider) Keren, Ringan, Manual dan Mudah Edit di Blog. Please share...!





kalau mau bikin slide nya lebih dari 5 gambar, apa nya yg dirubah gan ?
BalasHapusSaya dulu pernah mencobanya dengan menambahkan div class baru pada kode yg paling bawah (image+post-title+post-link). Berhasil, tapi kyaknya tampilan jadi tdk rapi dan agak berantakan. Mungkin memang standarnya begitu atau saya yg kurang teliti saat mengatur CSS (kode paling atas) untuk sizenya. Coba aja gan, kali aja berhasil.
Hapuskeren
BalasHapus