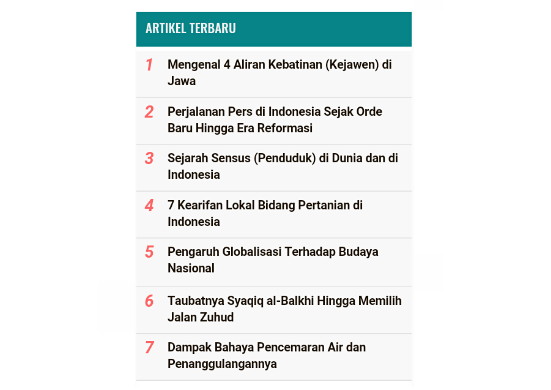
Selamat pagi, siang dan malam pembaca sekalian. Pada postingan kali ini, kembali saya ingin membahas tutorial Blogging yaitu cara membuat widget Recent Post yang simpel, tanpa gambar, hanya berupa judul namun disertai nomor dengan tampilan yang cukup keren. Tampilan widget sederhana seperti ini tentunya sangat disukai oleh para blogger yang menghendaki blog dengan loading cepat dan ringan namun tetap tampil keren dengan kelengkapan navigasi di dalamnya.
/* Recent post */#sidebar h2 {padding:10px;margin-bottom:0px 0 0 0;background:#068488;color:#eee;}ul#recent-post{list-style:none;background:#fff;margin:0 auto;padding:0;}li.recent-post{counter-increment:num;display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;padding:7px 8px 7px 34px!important;margin:0;transition:all .3s;position:relative;line-height:1.4em}li.recent-post:before{content:counter(num);display:block;position:absolute;font-size:18px!important;top:7px;left:9px;font-weight:700;font-style:italic;color:#f66!important}li.recent-post a{color:#1c1207;font-size:13px;font-weight:600}li.recent-post a:hover{color:#c00}
<script>//<![CDATA[numPosts = 10;function recentPosts(a){if(document.getElementById("recent-post")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-post");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-post"><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src='/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);//]]></script>
- Angka 10 untuk jumlah postingan yang hendak ditampilkan, silahkan atur sesuai selera.
<div class='recent-post'><ul id="recent-post"></ul></div>
<style>#sidebar h2 {padding:10px;margin-bottom:0px 0 0 0;background:#068488;color:#eee;}ul#recent-post{list-style:none;background:#fff;margin:0 auto;padding:0;}li.recent-post{counter-increment:num;display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;padding:7px 8px 7px 34px!important;margin:0;transition:all .3s;position:relative;line-height:1.4em}li.recent-post:before{content:counter(num);display:block;position:absolute;font-size:18px!important;top:7px;left:9px;font-weight:700;font-style:italic;color:#f66!important}li.recent-post a{color:#1c1207;font-size:13px;font-weight:600}li.recent-post a:hover{color:#c00}</style><div id='recent-post'><ul id="recent-post"></ul><script>//<![CDATA[numPosts = 10;function recentPosts(a){if(document.getElementById("recent-post")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-post");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-post"><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src='/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);//]]></script></div>
Thanks for reading Cara Membuat Widget Recent Post Simpel Keren dengan Nomor (Tanpa Gambar) . Please share...!