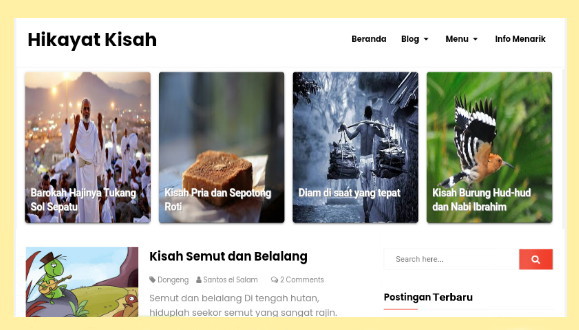
Ingin memasang widget bentuk grid untuk tampilan homepage blog tapi bukan widget featured post?, mungkin anda bisa gunakan widget popular post berikut ini yang sudah dimodifikasi agar tampilannya keren seperti berita-berita headline di situs berita. Atau bagi anda yang menggunakan blognya sebagai toko online, widget popular post keren ini juga cocok untuk anda pakai berjualan di blog anda.
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><style type='text/css'>/* Grid Popular Post Keren*/#popularpostgrid ul li:hover .item-title a{color:#07ACEC!important}#popularpostgrid ul li .item-title a{font-size:18px;font-family:'Oswald';line-height:normal;font-weight:bold;margin-top:15px;line-height:normal;letter-spacing:-0.4px;text-transform:none;text-shadow:1px 1px grey;color:#fff!important}#popularpostgrid ul{margin:0!important;padding:0!important}#popularpostgrid ul li{width:23%;float:left;height:250px;background:linear-gradient(to bottom,rgba(0,0,0,0) 0%,rgba(0,0,0,.8) 100%);box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12),0 3px 1px -2px rgba(0,0,0,.2);border-radius:5px;padding:0px!important;margin-left:15px;margin-right:0px;margin-bottom:10px;list-style-type:none}#popularpostgrid .item-thumbnail{margin:0}#popularpostgrid img{width:100%;height:250px;border-radius:5px;display:block;position:relative}#popularpostgrid .item-title{display:block;position:relative;text-align:left;margin-top:-60px;margin-left:10px;margin-right:10px;height:90px;}@media screen and (max-width:800px){#popularpostgrid ul li{width:47%;height:320px;margin-left:15px;}#popularpostgrid img{height:320px}#popularpostgrid .item-title{margin-left:15px;margin-right:15px}}@media screen and (max-width:600px){#popularpostgrid ul li{width:45%;margin-left:17px}}@media screen and (max-width:400px){#popularpostgrid ul li{width:45%;height:150px;margin-left:11px;}#popularpostgrid img{height:150px;}#popularpostgrid ul li .item-title a{font-size:13px;}#popularpostgrid .item-title{margin-top:-45px;margin-left:5px;margin-right:5px}}</style></b:if></b:if>
<b:if cond='data:blog.pageType != "static_page"'><b:if cond='data:blog.pageType != "item"'><b:section class='popularpostgrid' id='popularpostgrid' maxwidgets='1' showaddelement='yes'><b:widget id='PopularPosts16' locked='false' title='' type='PopularPosts' version='1'><b:widget-settings><b:widget-setting name='numItemsToShow'>4</b:widget-setting><b:widget-setting name='showThumbnails'>true</b:widget-setting><b:widget-setting name='showSnippets'>false</b:widget-setting><b:widget-setting name='timeRange'>LAST_WEEK</b:widget-setting></b:widget-settings><b:includable id='main'><b:if cond='data:title != ""'><h2><data:title/></h2></b:if><div class='widget-content popular-posts'><ul><b:loop values='data:posts' var='post'><li><b:if cond='!data:showThumbnails'><b:if cond='!data:showSnippets'><!-- (1) No snippet/thumbnail --><a expr:href='data:post.href'><data:post.title/></a><b:else/><!-- (2) Show only snippets --><div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div><div class='item-snippet'><data:post.snippet/></div></b:if><b:else/><!-- (3) Show only thumbnails or (4) Snippets and thumbnails. --><div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'><b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'><div class='item-thumbnail'><a expr:href='data:post.href' target='_blank'><b:with value='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 450, "300:200") : data:post.thumbnail' var='image'><img alt='Popular Posts' border='0' expr:src='data:image'/></b:with></a></div></b:if><div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div><b:if cond='data:showSnippets'><div class='item-snippet'><data:post.snippet/></div></b:if></div><div class='clear'/></b:if></li></b:loop></ul></div></b:includable></b:widget></b:section><div class='clear'/></b:if></b:if>
Thanks for reading Cara Membuat Widget Popular Post Grid Style Keren Responsive di Blog. Please share...!



0 Komentar untuk "Cara Membuat Widget Popular Post Grid Style Keren Responsive di Blog"
Terima kasih telah berkunjung ke blog saya, silahkan berkomentar dengan sopan. Maaf, Komentar berisi Link Aktif, Promosi Produk Tertentu, J*di, P*rn*, Komentar berbau SARA dan Permusuhan, tidak akan dipublish.