Pernahkah anda menjumpai sebuah blog yang memasang sebuah widget untuk menampilkan komentar-komentar terbaru di blog tersebut?. Meskipun mungkin jarang, tapi memang kadang beberapa blog memasang widget seperti itu agar pengunjung lain tahu dan mungkin juga tertarik untuk ikut memberikan komentarnya pada artikel-artikel yang sedang hangat dikomentari tersebut.
 |
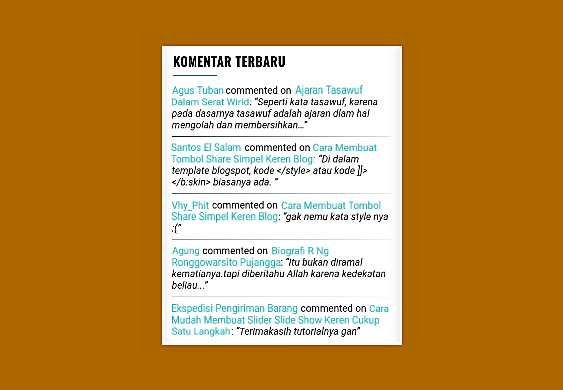
| widget recent comment |
Cara Membuat Widget Recent Comment di Blogspot
<script type="text/javascript">var a_rc = 5;var m_rc = false;var n_rc = true;var o_rc = 100;function showrecentcomments(e){for(var r=0;r<a_rc;r++){var t,n=e.feed.entry[r];if(r==e.feed.entry.length)break;for(var i=0;i<n.link.length;i++)if("alternate"==n.link[i].rel){t=n.link[i].href;break}t=t.replace("#","#");var a=t.split("#");a=a[0];var c=a.split("/");c=c[5],c=c.split(".html"),c=c[0];var s=c.replace(/-/g," ");s=s.link(a);var o=n.published.$t,l=(o.substring(0,4),o.substring(5,7)),u=o.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in n)var d=n.content.$t;else if("summary"in n)var d=n.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<div class="rcw-comments">'),1==m_rc&&document.write("On "+m[parseInt(l,10)]+" "+u+" "),document.write('<span class="author-rc"><a href="'+t+'">'+n.author[0].name.$t+"</a></span> commented"),1==n_rc&&document.write(" on "+s),0==o_rc)document.write("</div>");else if(document.write(": "),d.length<o_rc)document.write("<i>“"),document.write(d),document.write("”</i></div>");else{document.write("<i>“"),d=d.substring(0,o_rc);var w=d.lastIndexOf(" ");d=d.substring(0,w),document.write(d+"…”</i></div>"),document.write("")}}}</script><script src=https://santossalam.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments></script><style type="text/css">.rcw-comments a {text-transform: capitalize;}.rcw-comments {border-bottom: 1px dotted;padding: 7px 0;}</style>
- Untuk mengatur jumlah komentar, pada var a_rc ganti angka 5 dengan jumlah yang diinginkan.
- Untuk menampilkan tanggal komentar, pada var m_rc ganti false menjadi true.
- Untuk menyembunyikan judul artikel, pada var n_rc ganti true menjadi false.
- Untuk menentukan jumlah karakter komentar yang ditampilkan, pada var o_rc ganti angka 100 dengan jumlah sesuai selera.
- Jangan lupa ganti tulisan santossalam.blogspot.com dengan URL blog anda.
Thanks for reading Cara Memasang Widget Komentar Terbaru (Recent Comment) di Blog. Please share...!


terimakasih gan, work kodenya.
BalasHapuswahh.. bermanfaat banget nih informasinyaaa! terima kasih sudah berbagi ilmu, have a nice day!!
BalasHapusmampir ke website kampus aku yukk walisongo.ac.id
Makasih infonya gan. ..
BalasHapusSaya mao pasang di blog "Info Dari Betawi"....
Selamat pagi..
Sama-sama pak. Silahkan diterapkan. Selamat siang.
Hapus