Bagi blog pengguna template standar bawaan blogspot, di bawah postingan biasanya akan dijumpai navigasi tombol bertuliskan Newer Post, Home, dan Older Post. Secara berturut-turut, kelengkapan tombol tersebut bertujuan memudahkan pengunjung untuk mengarahkan pada postingan lebih baru, beranda/halaman utama blog, dan postingan lebih lama. Bagi yang sudah bosan dengan tampilan standar tersebut, biasanya beberapa blogger akan menggantinya dengan judul postingan, namun biasanya ada yang berakibat kecepatan loading blog menjadi berkurang. Oleh karenanya, sebagai alternatif saya akan berbagi cara untuk menggantinya dengan Icon Gambar yang Simple, Keren, namun tetap Fast Loading.
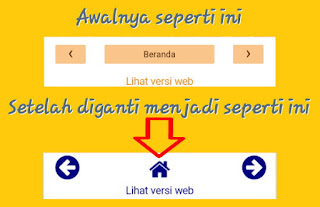
Meskipun diganti gambar Icon, fungsinya masih tetap sama, hanya tampilannya saja yang berubah. Cara ini juga tidak akan mempengaruhi kecepatan blog, sehingga anda tidak perlu khawatir loading blog akan menjadi lambat. Dengan diganti menggunakan Font Awesome ini, maka tampilan blog pager anda akan menjadi lebih segar, sederhana, namun tetap keren, fast loading dan responsive. Untuk tampilannya seperti berikut ini:
Jika anda ingin menerapkannya di blog anda, silahkan ikuti langkah-langkah berikut ini.
1. Buka akun blogger anda.
2. Pilih menu tema dan klik edit html.
3. Sebelumnya pastikan di blog anda sudah dipasang kode font awesome. Jika belum silahkan tambahkan kode berikut ini di atas kode </head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css"/>
4. Selanjutnya cari tiga kode berikut ini:
<data:newerPageTitle/>
.................................
<data:olderPageTitle/>
.................................
<data:homeMsg/>
.................................
Untuk mempermudah anda bisa cari dulu kode seperti berikut:
<b:includable id='nextprev'>
Ketiga kode di atas akan ada dibawah kode tersebut secara berurutan dengan jarak yang tidak begitu berjauhan.
5. Jika sudah ketemu, secara berurutan ganti ketiga kode di atas dengan tiga kode di bawah ini:
<i class='fa fa-arrow-circle-left fa-2x'/>
..........................
<i class='fa fa-arrow-circle-right fa-2x'/>
..........................
<i class='fa fa-home fa-2x'/>
..........................
6. Jika sudah silahkan simpan kembali template anda. Silahkan anda lihat hasilnya.
Jika tampilan mobile diaktifkan, anda juga bisa menerapkannya pada kode versi mobilenya. Sekian. Semoga bermanfaat. Sumber
Labels:
Blogging
Thanks for reading Cara Mengganti Newer Post, Home, Older Post dengan Icon Gambar Simple Keren Fast Loading. Please share...!



0 Komentar untuk "Cara Mengganti Newer Post, Home, Older Post dengan Icon Gambar Simple Keren Fast Loading"
Terima kasih telah berkunjung ke blog saya, silahkan berkomentar dengan sopan. Maaf, Komentar berisi Link Aktif, Promosi Produk Tertentu, J*di, P*rn*, Komentar berbau SARA dan Permusuhan, tidak akan dipublish.