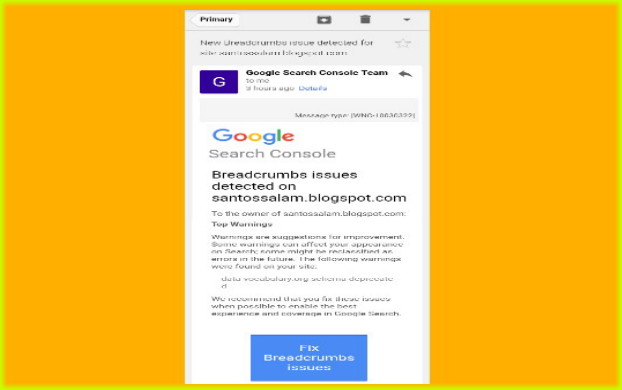
Termasuk saya, beberapa hari ini mungkin ada di antara anda sekalian pemilik blog yang mendapat pesan email dari google console menyatakan bahwa breadcumb yang anda pakai error dan harus segera diperbaiki. Pesan tersebut menjelaskan bahwa error terjadi karena masalah data-vocabulary.org schema deprecated.
Sedikit mengulas bahwa breadcrumbs sendiri memiliki fungsi yang cukup penting bagi sebuah blog. Breadcrumb pada halaman web berfungsi untuk menunjukkan posisi halaman dalam hierarki situs tersebut. Selain itu, fungsi lain breadcrumbs yaitu untuk mengkategorikan informasi dari halaman hasil pencarian, sehingga pengguna dapat melihat kategori yang sama dengan halaman tersebut.
Pada umumnya, breadcrumbs yang banyak dipakai oleh para pemilik blog ada dua yaitu menggunakan data-vocabulary.org yang merupakan versi lama dan menggunakan schema.org, versi yang banyak dipakai saat ini. Sedangkan untuk fomat penulisan yang digunakan ada tiga yaitu RDFA, Micordata dan LD-JSON.
Sedikit mengulas bahwa breadcrumbs sendiri memiliki fungsi yang cukup penting bagi sebuah blog. Breadcrumb pada halaman web berfungsi untuk menunjukkan posisi halaman dalam hierarki situs tersebut. Selain itu, fungsi lain breadcrumbs yaitu untuk mengkategorikan informasi dari halaman hasil pencarian, sehingga pengguna dapat melihat kategori yang sama dengan halaman tersebut.
Pada umumnya, breadcrumbs yang banyak dipakai oleh para pemilik blog ada dua yaitu menggunakan data-vocabulary.org yang merupakan versi lama dan menggunakan schema.org, versi yang banyak dipakai saat ini. Sedangkan untuk fomat penulisan yang digunakan ada tiga yaitu RDFA, Micordata dan LD-JSON.
Jika kebetulan breadcrumbs yang dipakai blog anda adalah masih versi lama dari data-vocabulary.org, maka besar kemungkinan anda akan mendapat pesan bahwa breadcrumbs yang anda pakai error sehingga harus segera diperbaiki. Berikut pesan yang saya terima:
Kenapa terjadi hal seperti ini?. Ada alasan tertentu mengapa kita mendapat masalah error breadcumb data-vocabulary.org schema deprecated ini. Dugaan yang ada kemungkinan karena Google tidak lagi mendukung markup lama ini, sehingga kita diharuskan untuk segera beralih menggunakan markup yang terbaru yakni schema.org.
Masalah ini kabarnya juga muncul secara global, sehingga semua pengguna platform blog baik itu blogger, wordpress atau pun lainnya yang masih menggunakan breadcrumbs dengan vocabulary.org terkena imbasnya di google search console.
Masalah ini kabarnya juga muncul secara global, sehingga semua pengguna platform blog baik itu blogger, wordpress atau pun lainnya yang masih menggunakan breadcrumbs dengan vocabulary.org terkena imbasnya di google search console.
Penggunaan markup terbaru dari schema.org ini memang sudah direkomendasikan bagi yang memasang breadcrumb pada blog. Oleh karenanya bagi semua pengguna breadcrumbs versi lama, jika muncul masalah ini dan anda tidak segera memperbaikinya, maka imbasnya ketika kita menggunakan Search console untuk konten baru bakal memiliki peringatan di bagian index-nya. Hal ini juga bisa menimbulkan semua artikel bakal terkena warning peringatan baik itu konten lama maupun konten baru yang belum lama dipublish.
Bagaimana cara mengatasinya?. Solusinya yaitu ganti breadcrumbs lawas anda dengan yang baru yakni menggunakan schema.org.
Adapun langkah penerapannya, anda bisa ikuti langkah-langkah berikut ini.
Adapun langkah penerapannya, anda bisa ikuti langkah-langkah berikut ini.
1. Buka akun blogger anda.
2. Pilih menu tema dan klik edit html.
3. Cari kode breadcrumbs yang pernah anda pasang. Untuk mempermudah, biasanya barisan kode tersebut berada di atas kode <b:includable id='comment-form' var='post'>
4. Jika sudah ketemu, hapus kode tersebut yang dimulai dengan kode <b:includable id='breadcrumb' var='posts'>
hingga kode
......
</b:includable>.
Hapus juga pengaturan CSSnya jika memang ada.
5. Sebagai gantinya, anda bisa gunakan kode breadcrumbs dari schema.org di bawah ini dan letakkan di tempat yang anda hapus tadi. Berikut kodenya:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<svg viewBox='0 0 24 24'><path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='#000000'/></svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' title='Home' itemprop='item'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M5.5,9A1.5,1.5 0 0,0 7,7.5A1.5,1.5 0 0,0 5.5,6A1.5,1.5 0 0,0 4,7.5A1.5,1.5 0 0,0 5.5,9M17.41,11.58C17.77,11.94 18,12.44 18,13C18,13.55 17.78,14.05 17.41,14.41L12.41,19.41C12.05,19.77 11.55,20 11,20C10.45,20 9.95,19.78 9.58,19.41L2.59,12.42C2.22,12.05 2,11.55 2,11V6C2,4.89 2.89,4 4,4H9C9.55,4 10.05,4.22 10.41,4.58L17.41,11.58M13.54,5.71L14.54,4.71L21.41,11.58C21.78,11.94 22,12.45 22,13C22,13.55 21.78,14.05 21.42,14.41L16.04,19.79L15.04,18.79L20.75,13L13.54,5.71Z' fill='#000000'/></svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
</b:if>
</b:loop>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<svg viewBox='0 0 24 24'><path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='#000000'/></svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' title='Home' itemprop='item'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M5.5,9A1.5,1.5 0 0,0 7,7.5A1.5,1.5 0 0,0 5.5,6A1.5,1.5 0 0,0 4,7.5A1.5,1.5 0 0,0 5.5,9M17.41,11.58C17.77,11.94 18,12.44 18,13C18,13.55 17.78,14.05 17.41,14.41L12.41,19.41C12.05,19.77 11.55,20 11,20C10.45,20 9.95,19.78 9.58,19.41L2.59,12.42C2.22,12.05 2,11.55 2,11V6C2,4.89 2.89,4 4,4H9C9.55,4 10.05,4.22 10.41,4.58L17.41,11.58M13.54,5.71L14.54,4.71L21.41,11.58C21.78,11.94 22,12.45 22,13C22,13.55 21.78,14.05 21.42,14.41L16.04,19.79L15.04,18.79L20.75,13L13.54,5.71Z' fill='#000000'/></svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
</b:if>
</b:loop>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
6. Untuk membuatnya lebih rapi, salin kode berikut ini untuk pengaturan CSSnya.
.breadcrumbs{background:#fff;line-height:1.2em;width:auto;overflow:hidden;margin:0;padding:10px 0;border-top:1px solid #dedede;border-bottom:1px solid #dedede;font-size:80%;color:#000;font-weight:400;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap}.breadcrumbs a{display:inline-block;text-decoration:none;transition:all .3s ease-in-out;color:#000;font-weight:400}.breadcrumbs a:hover{color:#089416}.breadcrumbs svg{width:16px;height:16px;vertical-align:-4px}.breadcrumbs svg path{fill:#000}
7. Silahkan simpan kembali template anda.
Jika anda menghendaki tampilan breadcrumbs yang lebih sederhana, anda bisa gunakan kode berikut ini:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isPost'> <b:loop values='data:posts' var='post'> <div class='breadcrumb' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl.canonical' title='Home' itemprop='item'> <meta content='1' itemprop='position'/> <span itemprop='name'>Home</span></a> </span> <b:if cond='data:post.labels'> <b:loop index='num' values='data:post.labels' var='label'> &nbsp;›&nbsp; <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <meta expr:content='data:num+2' itemprop='position'/> <a expr:href='data:label.url.canonical' expr:title='data:label.name' itemprop='item'> <span itemprop='name'><data:label.name/></span> </a> </span> </b:loop> <b:else/> &nbsp;›&nbsp; Tidak Ada Kategori </b:if> </div> </b:loop> </b:if>
</b:includable>
<b:if cond='data:view.isPost'> <b:loop values='data:posts' var='post'> <div class='breadcrumb' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl.canonical' title='Home' itemprop='item'> <meta content='1' itemprop='position'/> <span itemprop='name'>Home</span></a> </span> <b:if cond='data:post.labels'> <b:loop index='num' values='data:post.labels' var='label'> &nbsp;›&nbsp; <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <meta expr:content='data:num+2' itemprop='position'/> <a expr:href='data:label.url.canonical' expr:title='data:label.name' itemprop='item'> <span itemprop='name'><data:label.name/></span> </a> </span> </b:loop> <b:else/> &nbsp;›&nbsp; Tidak Ada Kategori </b:if> </div> </b:loop> </b:if>
</b:includable>
Kode pengaturan CSS:
.breadcrumb { margin-bottom: 20px; } .breadcrumb, .breadcrumb a, .breadcrumb a:hover { font-size: 12px; /* ukuran text */ color: #777; /* warna text */ }
8. Jika sudah disimpan, langkah berikutnya buka kembali pesan email dari search console dan klik pada fix breadcrumbs issues.
9. Jika google search console sudah terbuka, silahkan pilih validate fix untuk memberitahukan bahwa masalah sudah anda perbaiki.
10. Terakhir mari kita tunggu bersama dan berdoa semoga masalah ini telah berhasil dan sukses diperbaiki.
Demikian Cara Mengatasi Breadcrumbs Error karena data-vocabulary.org schema deprecated. Semoga bermanfaat.
Labels:
Blogging
Thanks for reading Mengatasi Breadcrumbs Error Karena data-vocabulary.org schema deprecated. Please share...!





Mas saya bingung lihat kodenya yang mau di copy dan vaste soalnya gak rapi malahan kodenya gak tersusun gitu mas, ragu jadi copynya takut jadi error :)
BalasHapusCopy saja kodenya tidak brmasalah. Hasilnya sperti yang saya pakai di blog ini. Kalo kuatir error bisa dibackup dulu templatenya.
Hapusterus untuk breadcrumb lama gimana, soalnya letak kode breadcrub bukan hanya di tapi ada dibagian lain juga. Saya udah coba tapi malah berpengearuh ke tampilan blog, malah jadi acak-acakan. Gimana solusinya ?
BalasHapusBiasanya kode yg berkaitan breadcrumbs ada 3, yakni kode html (includable... ), kode penampil (include data... ), dan pengaturan CSSnya. Selain itu saya krg tahu. Mungkin anda bisa coba mencarinya dengan ketikkan http://data-vocabulary.org/Breadcrumb atau http://rdf.data-vocabulary.org/. Jika sudah ketemu ganti dengan yang baru.
HapusAtau kalo dipasang menjadi acak-acakan, ada juga kemungkinan kode ada yang berubah ketika diletakkan dalam template. Biasanya kode yg dalam keadaan diparse. Teliti lagi kode yg dipasang.
HapusYang mau di hapus disebelah mana mas. Soalnya banyak yang akhirnya seperti kode ini
BalasHapus.
mantap gan, mencerahkan... thanks bgt ya bro
BalasHapusSama-sama bro, mantap. Semoga sukses selalu.
Hapus