Berawal dari pengaturan script iklan otomatis terbaru google adsense untuk anchor sticky ads yang justru tidak muncul saat dipindah ke sisi bagian bawah layar versi mobile, saya pun akhirnya berinisiatif untuk memasang iklan anchor sticky ads secara manual agar kemunculannya selalu di bawah layar ponsel. Ini merupakan alternatif bagi anda yang ingin memasang iklan jenis sticky (menempel) untuk blog anda di layar ponsel sisi bawah agar meningkatkan jumlah klik iklan sehingga penghasilan lebih maksimal.
Kesamaan jenis iklan ini dengan anchor auto ads atau iklan tanda pagar adalah sama-sama menempel di tepi layar ponsel sehingga iklan akan tetap muncul saat pengunjung menggulir halaman ke bawah untuk versi mobile. Hanya saja iklan sticky manual ini cuma akan muncul di bagian bawah karena memang penempatannya diatur agar hanya muncul di bagian bawah layar. Penempatan di bagian bawah ini juga merupakan alternatif bagi anda yang merasa penempatan iklan anchor auto ads di sisi atas dirasa kurang maksimal.
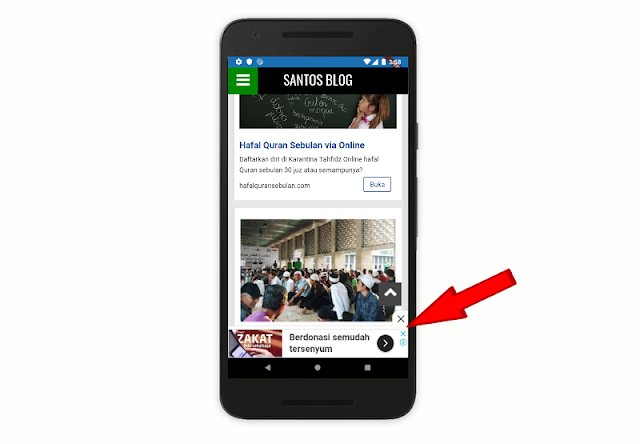
Untuk membuat jenis kode iklan anchor sticky ads secara manual ini, kita mesti meletakkan beberapa kode script pada mode edit html template blog. Kita juga akan menggunakan kode javascript untuk mengatur kemunculan iklan saat pengunjung men-scroll atau menggulung halaman ke bawah layar. Tampilan iklan ini juga cukup keren karena hampir mirip dengan iklan versi otomatisnya. Bagi pengunjung, iklan sticky manual ini juga dapat ditutup dengan mudah karena tersedianya tombol close di sisi kanan atas iklan. Untuk penampakannya lihat gambar di bawah ini:
Apakah ini Aman dan Diperbolehkan oleh Google?
Sebelum berlanjut tentang cara pembuatannya, mungkin ada yang masih mengganjal bagi anda mengenai sisi keamanan jenis iklan ini bagi akun adsense anda. Seperti yang kita tahu, google memang semakin ketat dalam menerapkan setiap kebijakannya bagi setiap publisher adsense. Demi kenyamanan pengunjung, pemasangan iklan yang menutupi halaman atau tampilan sangat mengganggu memang cukup rawan terkena pelanggaran, sehingga sebaiknya dihindari agar kita terhindar dari hal-hal yang tidak diinginkan.
Adapun mengenai jenis iklan sticky manual ini bisa dikatakan cukup aman penggunaannya. Hal ini karena bentuk dan sifatnya yang sama sebagaimana iklan anchor sticky pada iklan otomatis, sehingga tentunya iklan ini juga aman dan diperbolehkan oleh google. Intinya, sepanjang iklan tidak menutupi halaman atau tumpang tindih dengan konten, maka itu tidak masalah dan akun adsense anda akan tetap aman. Terlebih iklan ini juga disertai tombol close sehingga bisa diklik dengan mudahnya untuk menutupnya.
Cara Memasang Iklan Anchor Sticky Secara Manual
1. Buka akun blogger anda.
2. Pilih menu tema dan klik edit html.
3. Cari kode </head> dan letakkan kode berikut ini di atasnya:
<b:if cond='data:blog.pageType not in {"static_page","error_page"} and data:blog.isMobileRequest == "true" and not data:blog.searchQuery'>
<style>
/*<![CDATA[*/
.sticky-ad {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
overflow: visible;
position: fixed;
text-align: center;
bottom: -104px;
left: 0;
width: 100%;
z-index: 999;
max-height: 104px;
background-image: none;
background-color: #fff;
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.2);
margin-bottom: 0;
padding-top: 4px;
transition: all .4s ease-in-out;
}
.sticky-ad-close-button {
position: absolute;
width: 28px;
height: 28px;
top: -28px;
right: 0;
background-image: url("data:image/svg+xml;charset=utf8,%3csvg width='13' height='13' viewBox='341 8 13 13' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%234F4F4F' d='M354 9.31L352.69 8l-5.19 5.19L342.31 8 341 9.31l5.19 5.19-5.19 5.19 1.31 1.31 5.19-5.19 5.19 5.19 1.31-1.31-5.19-5.19z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e");
background-size: 13px 13px;
background-position: 9px;
background-color: #fff;
background-repeat: no-repeat;
box-shadow: 0 -1px 1px 0 rgba(0, 0, 0, 0.2);
border: none;
border-radius: 12px 0 0 0;
cursor: pointer;
}
.sticky-ad-close-button:before {
position: absolute;
content: "";
top: -20px;
right: 0;
left: -20px;
bottom: 0;
}
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
:active,
:focus {
outline: 0
}
/*]]>*/
</style>
</b:if>
<style>
/*<![CDATA[*/
.sticky-ad {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
overflow: visible;
position: fixed;
text-align: center;
bottom: -104px;
left: 0;
width: 100%;
z-index: 999;
max-height: 104px;
background-image: none;
background-color: #fff;
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.2);
margin-bottom: 0;
padding-top: 4px;
transition: all .4s ease-in-out;
}
.sticky-ad-close-button {
position: absolute;
width: 28px;
height: 28px;
top: -28px;
right: 0;
background-image: url("data:image/svg+xml;charset=utf8,%3csvg width='13' height='13' viewBox='341 8 13 13' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%234F4F4F' d='M354 9.31L352.69 8l-5.19 5.19L342.31 8 341 9.31l5.19 5.19-5.19 5.19 1.31 1.31 5.19-5.19 5.19 5.19 1.31-1.31-5.19-5.19z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e");
background-size: 13px 13px;
background-position: 9px;
background-color: #fff;
background-repeat: no-repeat;
box-shadow: 0 -1px 1px 0 rgba(0, 0, 0, 0.2);
border: none;
border-radius: 12px 0 0 0;
cursor: pointer;
}
.sticky-ad-close-button:before {
position: absolute;
content: "";
top: -20px;
right: 0;
left: -20px;
bottom: 0;
}
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
:active,
:focus {
outline: 0
}
/*]]>*/
</style>
</b:if>
4. Selanjutnya cari kode </body> dan letakkan kode berikut ini di atasnya:
<b:if cond='data:blog.pageType not in {"static_page","error_page"} and data:blog.isMobileRequest == "true" and not data:blog.searchQuery'>
<div class='sticky-ad' id='sticky-ad'>
<!-- letakkan kode iklan anda disini -->
<button aria-label='Close this ad' class='sticky-ad-close-button' onclick='document.getElementById('sticky-ad').style.display='none';'/>
</div>
<script>
//<![CDATA[
window.addEventListener("scroll",function(){
var target = document.getElementById('sticky-ad');
if(window.pageYOffset > 300){
target.style.bottom = "0";
}
},false);
//]]>
</script>
</b:if>
<div class='sticky-ad' id='sticky-ad'>
<!-- letakkan kode iklan anda disini -->
<button aria-label='Close this ad' class='sticky-ad-close-button' onclick='document.getElementById('sticky-ad').style.display='none';'/>
</div>
<script>
//<![CDATA[
window.addEventListener("scroll",function(){
var target = document.getElementById('sticky-ad');
if(window.pageYOffset > 300){
target.style.bottom = "0";
}
},false);
//]]>
</script>
</b:if>
Keterangan:
- Ganti "letakkan kode iklan anda disini" dengan kode unit iklan anda. Gunakan format iklan display dengan ukuran tetap yakni 320 X 50.
- Dengan pengaturan di atas, iklan tidak akan muncul pada halaman statis, halaman hasil pencarian, dan halaman error sehingga lebih aman.
5. Silahkan simpan template anda kembali.
Demikianlah Cara Membuat Iklan Anchor Sticky di Layar Bawah Mobile Secara Manual. Jenis iklan ini diyakini cukup ampuh dalam meningkatkan CTR (rasio klik-tayang), sehingga harapannya penghasilan juga akan meningkat seperti yang diharapkan. Semoga bermanfaat.
Labels:
Blogging
Thanks for reading Cara Membuat Iklan Anchor Sticky di Layar Bawah Mobile Secara Manual. Please share...!



Om, yang buat WP gak ada ya?
BalasHapusUntuk WP maaf saya blm tahu gan, coba cari di google kali aja ada yg buat tutorialnya.
Hapusom... ternyata utk di mobile aja ya dia munculnya? kalo mau munculin untuk di web PC juga gimana?
BalasHapusIni memang hanya untuk versi mobile, untuk versi webnya bisa kunjungi https://santossalam.blogspot.com/2020/06/cara-membuat-iklan-sticky-bawah-manual-blog-versi-web.html
HapusTinggal tambahkan saja kodenya. Tapi pengalaman saya untuk versi web ini kadang ada yg tidak work saat dipasang.
Alternatifnya mungkin anda bisa memasang yg responsive saja (meski tampilannya sedikit beda). Pemasangannya mudah tidak ribet, cukup sekali saja dan iklan sudah bisa muncul di versi web maupun mobile. Silahkan baca di https://santossalam.blogspot.com/2020/07/cara-membuat-iklan-melayang-responsive.html
Apakah cara itu sama dengan sticky ads yang muncul di blog ini gan? Cukup bagus & gak ganggu pengunjung/pembaca, thanks suhu
BalasHapusBetul sekali gan, ini cara yang saya pakai untuk pemasangan iklan sticky di blog ini.
HapusMakasih suhu, pengen pasang juga, tapi kira2 aman, kaya yang di blog ini. Mksih & tambah sukses gan 🙏
Hapusinsya Allah aman gan, saya jg sudah cukup lama pasangnya. Aamiin, terima kasih doanya.
HapusAgar nampilnya diatas gimnaa gan? Terima kasih
BalasHapusKayaknya gak bisa gan, hanya di bawah.
Hapussudah saya terapkan langkah diatas bos, tapi tidak pindah iklan kebawah layar
BalasHapusiklan di layar bawah pada tampilan hp.
HapusGan mo tanya, jika meletakkan iklannya, apa harus kode di parse dulu atau langsung
BalasHapusKode iklan kalau diletakan lewat tataletak bisa langsung, tapi kalau di dalam edit template ada yg bisa langsung dan ada yg harus diparse lebih dulu. Biasanya sih diparse dulu. Kalau untuk tutorial ini maaf saya lupa gan, soalnya di blog saya ini iklannya sudah saya copot. Tapi tutorialnya masih work kok, cuma saya pengin ganti suasana. Jadi coba aja sendiri gan.
Hapus