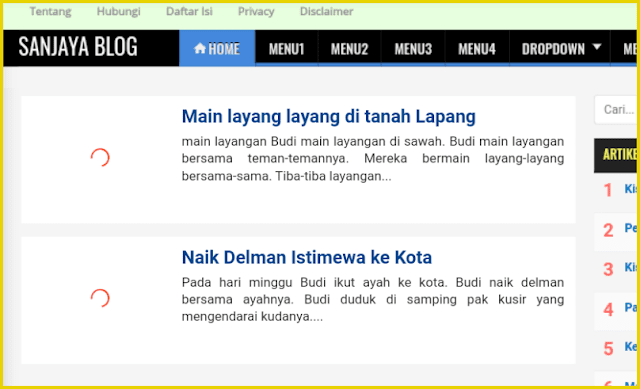
Berawal dari rasa penasaran saya pada tampilan efek loading pada gambar (thumbnail) di beberapa blog, saya pun mencoba mencari tahu caranya untuk membuat tampilan gambar menjadi seperti itu dengan efek-efek keren nan memukau. Mungkin anda juga sering menjumpai tampilan seperti itu pada situs-situs besar atau blog-blog populer.
<script>//<![CDATA[// LazyLoadfunction loadScript(d){var o=document.createElement("script");o.src=d,document.body.appendChild(o)}function downloadJSAtOnload(){loadScript("https://cdn.jsdelivr.net/gh/Arlina-Design/phantom@master/lazyarlinas.js")}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;//]]></script>
<img expr:alt='data:post.title' expr:src='data:post.firstImageUrl' expr:title='data:post.title' itemprop='image'/>
- tambahkan class='lazy' setelah kode <img ...
- ganti kode src menjadi data-src
- tambahkan kode di bawah ini untuk membuat efek loadingnya:
src='https://flevix.com/wp-content/uploads/2020/01/Preloader.gif'
<img class='lazy' expr:alt='data:post.title' expr:data-src='data:post.firstImageUrl' expr:title='data:post.title' itemprop='image' src='https://flevix.com/wp-content/uploads/2020/01/Preloader.gif'/>
Kalau anda punya gambar animasi loading sendiri, anda bisa ganti link di atas (ditandai warna merah) dengan link gambar gif milik anda. Atau anda juga bisa mencarinya lewat pencarian google, ada banyak gambar animasi untuk efek loading yang bisa anda pakai. Contohnya bisa kunjungi Link ini.
<img class='image' expr:src='data:postFirstImage'/>
Maka tinggal tambahkan saja lazy di belakangnya, sehingga menjadi:
<img class='image lazy' expr:data-src='data:postFirstImage' src='https://flevix.com/wp-content/uploads/2020/01/Preloader.gif'/>
<script type='text/javascript'>//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"https://flevix.com/wp-content/uploads/2020/01/Preloader.gif",effect:"fadeIn",threshold:"-50"})});//]]></script>
Thanks for reading Cara Membuat Efek Loading Keren Sebelum Gambar Blog Muncul. Please share...!



thanks
BalasHapus