Bagi anda yang blognya menjadi penayang iklan dari google adsense, tentu tidak asing lagi dengan jenis iklan yang disebut iklan link/ tautan. Jenis iklan ini memang cukup efektif untuk menampilkan beberapa buah link yang menuju langsung ke situs pengiklan. Tampilannya yang sederhana juga cukup ringan sehingga hampir selalu muncul di setiap postingan. Pengunjung pun lebih mudah tertarik pada iklan jenis ini karena isinya sering kali sesuai dengan topik yang dibaca.
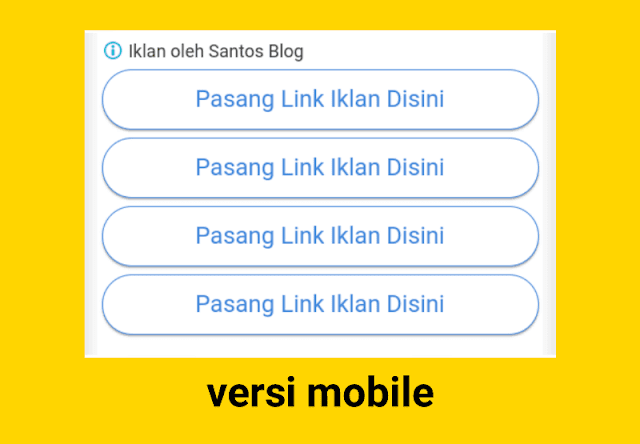
Cara Membuat Tampilan Link/ Iklan seperti Iklan Tautan Adsense
.link-btn{ width:100%; position:relative; padding-top:15px } .link-btn:after { clear: both; content: ""; display:block; } .label-link-btn{ font-size:12px; color:#333; position:absolute; top:0; left:0; line-height:1; } .label-link-btn svg{ width:15px; height:15px; vertical-align:-3px; } .label-link-btn svg path{ fill:#00aecd; } .link-btn-left,.link-btn-right{ width:calc(50% - 10px); float:left } .link-btn-left{ margin-right:10px } .link-btn-right{ margin-left:10px } .tombol-link { width: 100%; height: 41px; display: block; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; text-align: center; line-height: 41px; box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.35) inset, 0px 1px 1px rgba(0, 0, 0, 0.3); align-items: center; justify-content: center; background-color: #ffffff; border: 1px solid #48d; border-radius: 30px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; text-decoration: none; color: #ffffff; font-weight: normal; font-family: arial, sans-serif; font-size: 16px; margin: 5px auto; } .tombol-link:hover { background-color: #48d; color: #333; } @media screen and (max-width:640px){ .link-btn-left,.link-btn-right{ width:100%; float:none; margin:0 auto; } }
<div class='link-btn'> <div class='link-btn-left'> <a class='tombol-link' href='#' target='_blank'>Link Iklan Disini</a> <a class='tombol-link' href='#' target='_blank'>Link Iklan Disini</a> </div> <div class='link-btn-right'> <a class='tombol-link' href='#' target='_blank'>Link Iklan Disini</a> <a class='tombol-link' href='#' target='_blank'>Link Iklan Disini</a> </div> <a href='#' target='_blank' title='Iklan oleh https://santossalam.blogspot.com'> <div class='label-link-btn'> <svg x='0px'> <path d='M7.5,1.5a6,6,0,1,0,0,12a6,6,0,1,0,0,-12m0,1a5,5,0,1,1,0,10a5,5,0,1,1,0,-10ZM6.625,11l1.75,0l0,-4.5l-1.75,0ZM7.5,3.75a1,1,0,1,0,0,2a1,1,0,1,0,0,-2Z'/> </svg> Iklan oleh Santos Blog </div></a> </div>
- Silahkan ganti alamat link dan kalimatnya sesuai kebutuhan.
- Jumlah linknya bisa ditambahkan lagi sesuai kebutuhan.
Thanks for reading Cara Membuat Tampilan Link/ Iklan seperti Iklan Tautan Adsense. Please share...!




0 Komentar untuk "Cara Membuat Tampilan Link/ Iklan seperti Iklan Tautan Adsense"
Terima kasih telah berkunjung ke blog saya, silahkan berkomentar dengan sopan. Maaf, Komentar berisi Link Aktif, Promosi Produk Tertentu, J*di, P*rn*, Komentar berbau SARA dan Permusuhan, tidak akan dipublish.