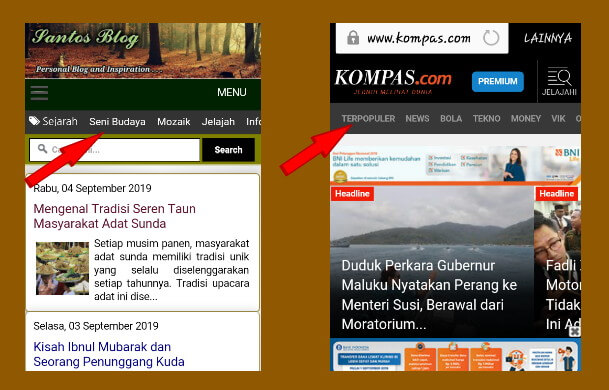
Pada masa kini, para blogger biasanya memasang menu navigasi yang responsive pada blognya. Pada tampilan desktop, menu navigasi ini bentuknya horizontal menyamping mengikuti lebar layar komputer. Sedangkan pada tampilan mobile, menu navigasi akan berubah menjadi bentuk dropdown vertikal yang bisa dibuka pada tampilan menu. Namun ada juga beberapa blog yang memasang menu horizontal pada tampilan versi mobilenya. Karena lebar layar yang terbatas, biasanya tampilan menu tersebut diberi efek scroll agar bisa digulir kesamping tanpa memakan banyak tempat. Untuk contoh tampilannya, anda bisa melihat salah satu tampilan menu navigasi di blog ini (versi mobile). Situs kompas.com juga menggunakan tampilan menu seperti ini.
 |
| Tampilan pada blog ini dan kompas.com |
Bagaimana cara membuatnya?. Caranya sangat mudah, anda hanya perlu menambahkan beberapa kode pada menu tambahkan widget di blog anda. Anda bahkan hanya perlu menambahkan sedikit kode pada menu edit html. Kode berikut ini juga tidak menggunakan JavaScript, dan bisa diterapkan ke template default (bawaan) model lama dan model baru blogspot. Sebenarnya kode ini juga bisa diterapkan baik versi desktop maupun versi mobile, namun lebih efektif jika dipasang hanya pada versi mobile. Jika anda ingin memasangnya di blog anda, bisa anda ikuti tutorial berikut ini.
Cara Membuat Menu Navigasi Horizontal Efek Scroll Versi Mobile
1. Buka akun blogger anda.
2. Pilih menu layout (tata letak).
3. Karena tampilan menu biasanya berada di bawah header, maka pilih add gadget (tambahkan gadget) yang berada di bawah header.
4. Selanjutnya Pilih html/ javascript.
5. Setelah terbuka, kosongkan judul dan masukkan kode dibawah ini ke dalam kotak kode html.
Berikut kodenya:
<style>div.scrollmenu {background-color: #333333; overflow: auto; white-space: nowrap; width: 100%;height: 32px;}
div.scrollmenu a { display: inline-block;font-size: 14px; color: white; text-align: center; padding: 6px; text-decoration: none;}
div.scrollmenu a:hover { background-color: #008000;}</style>
<div class='scrollmenu'> <a href='https://link menu1'>Menu1</a> <a href='https://link menu2'>Menu2</a> <a href='https://link menu3'>Menu3</a> <a href='https://link menu4'>Menu4</a> <a
href='https://link menu5'>Menu5<a
href='https://link menu6'>Menu6<a href='https://link menu7'>Menu7</a> <a href='https://link menu8'>Menu8</a> <a href='https://link menu9'>Menu9</a> <a href='https://link menu10'>Menu10</a></a
href='https:></a
href='https:></div>
Keterangan:
Ganti https://link menu1 2 3 dst.. dan nama Menu di atas dengan link Url dan nama menu, label atau konten anda. Untuk warna (color/ background), ukuran (width, height), atau ukuran font, bisa anda ubah sesuai selera anda.
6. Terakhir klik simpan.
7. Untuk menampilkannya hanya pada versi mobile, selanjutnya pilih thema dan klik edit html.
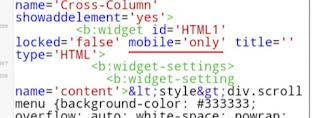
8. Setelah terbuka, cari kode widget yang dipasang tadi (kode di atas) dan tambahkan kode pengaturan mobile='only'. Contohnya seperti berikut ini:
9. Setelahnya klik simpan dan lihat hasilnya. Anda bisa coba mengusap menu ke kiri dan ke kanan melalui layar mobile (hp) anda, maka menu akan bergeser dengan mulus dan indahnya.
Demikianlah Cara Mudah Membuat Menu Navigasi Horizontal Efek Scroll Versi Mobile. Selamat Mencoba, semoga berhasil dan semoga bermanfaat.
Labels:
Blogging
Thanks for reading Cara Mudah Membuat Menu Navigasi Horizontal Efek Scroll Versi Mobile. Please share...!



0 Komentar untuk "Cara Mudah Membuat Menu Navigasi Horizontal Efek Scroll Versi Mobile"
Terima kasih telah berkunjung ke blog saya, silahkan berkomentar dengan sopan. Maaf, Komentar berisi Link Aktif, Promosi Produk Tertentu, J*di, P*rn*, Komentar berbau SARA dan Permusuhan, tidak akan dipublish.