Kelengkapan navigasi pada blog termasuk yang dibutuhkan agar memudahkan pengunjung ketika berselancar menjelajahi blog kita. Selain menu navigasi yang biasanya berisi menu-menu pilihan, hal yang tidak kalah penting untuk diterapkan pada sebuah blog adalah adanya Sitemap atau Daftar Isi. Sitemap merupakan tampilan yang memuat daftar semua konten (artikel) yang ada di blog kita. Bagi para pengguna template blogspot, pihak blogger sebetulnya telah menyediakan widget yang seperti halnya daftar isi, yaitu widget Blog Archive (Arsip blog). Namun karena tampilannya yang bagi sebagian orang dianggap kurang menarik akhirnya mereka membuat sitemap versi mereka sendiri yang tentunya lebih memenuhi harapan mereka.
Sebagaimana telah disebutkan di atas, daftar isi memiliki fungsi yang cukup penting dalam sebuah blog. Ia memudahkan pengunjung saat mencari konten yang hendak dibaca. Dengan adanya fitur ini, pengunjung cukup mencarinya dalam daftar judul yang tertera di daftar isi tanpa harus mencari satu-persatu dengan mengklik new post, older post atau yang lainnya. Dengan demikian pengunjung juga bisa menemukan artikel yang mereka cari dengan lebih cepat. Selain itu, keberadaan daftar isi juga berpengaruh dalam pengindeksan. Blog yang didalamnya terdapat daftar isi akan lebih diutamakan dan diprioritaskan oleh google, sehingga hal ini cukup membantu agar artikel kita bisa berada di halaman pertama hasil pencarian.
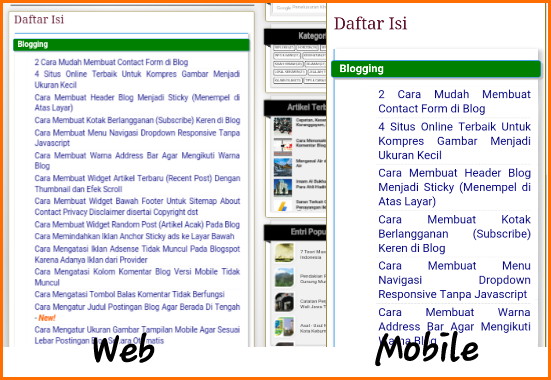
Bagaimana cara membuat daftar isi per label yang keren, responsive, namun simple dan fast loading?. Sebelumnya saya ingin anda melihat tampilan daftar isi per label berikut ini:
 |
| hanya contoh, di bawahnya akan ada label lainnya |
Apakah itu cukup memenuhi harapan anda untuk memasangnya di blog anda?. Jika ya maka ikuti langkah pemasangannya berikut ini.
1. Buka akun blogger anda
2. Pilih menu laman dan klik pada laman baru.
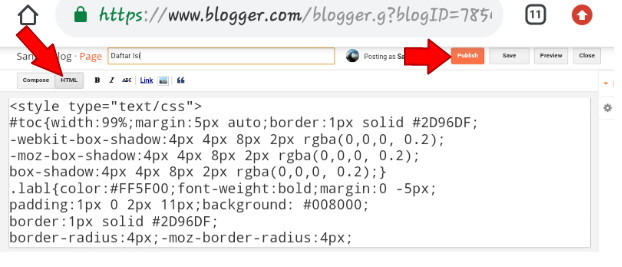
3. Setelah laman terbuka pilih pada mode html. Silahkan anda bisa beri judul Daftar Isi, Sitemap atau yang lainnya. Pada kotak laman, letakkan kode di bawah ini ke dalamnya.
<style type="text/css"> #toc{width:99%;margin:5px auto;border:1px solid #2D96DF; -webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); -moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);} .labl{color:#FF5F00;font-weight:bold;margin:0 -5px; padding:1px 0 2px 11px;background: #008000; border:1px solid #2D96DF; border-radius:4px;-moz-border-radius:4px; -webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb; -moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;} .labl a{color:#fff;} .labl:first-letter{text-transform:uppercase;} .new{color:#FF5F00;font-weight:bold;font-style:italic;} .postname{font-weight:normal;background:#fff;margin-left: 35px;} .postname li{border-bottom: #ddd 1px dotted;margin-right:5px} </style> <div id="toc"> <script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script> <script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div>
4. Jika sudah silahkan langsung klik publish (jangan dirubah ke mode compose) dan lihat hasilnya.
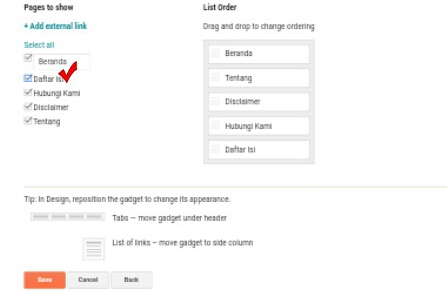
Setelah Sitemap berhasil kita buat, anda bisa mengambil link daftar isi tersebut untuk dipasang pada menu navigasi anda. Atau jika anda memasangnya pada widget laman yang disediakan oleh blogger, maka untuk menampilkannya buka widget laman anda dan tambahkan laman daftar isi anda dan simpan. Lihat gambar berikut:
Demikianlah cara membuat sitemap (Daftar Isi) Blog per label yang simple tapi keren, responsive dan fast loading. Daftar Isi di atas juga dikelompokkan perlabel, sehingga pengunjung juga bisa memilih artikel sesuai kategori yang diinginkan. Selamat Memasang. Semoga bermanfaat. Sumber
Labels:
Blogging
Thanks for reading Cara Membuat Sitemap (Daftar Isi) Blog Keren Per Label . Please share...!




Saya cari yang daftar isinya bergambar, ad g' tutorialnya gan?
BalasHapusWah maaf kurang tahu gan. Daftar isi atau sitemap biasanya cuma berisi judul artikel, kalo ada gambarnya nanti malah kyak tampilan full beranda atau recent post yg ada gambarnya. Lagian loading juga akan berat saat halaman sitemap dibuka kalo dikasih gambar.
HapusTerima kasih kak
BalasHapus