Postingan Populer, Popular Post atau Entri Populer adalah salah satu jenis widget yang sering dipasang oleh blogger untuk mengisi kelengkapan fitur di blognya. Posisi penempatan widget ini pada umumnya diletakan di bagian sidebar blog, sehingga tampilannya mudah terlihat oleh pengunjung blog. Selain itu, tampilan blog juga akan semakin cantik jika dipasangi widget popular post ini. Namun selain dari segi tampilan, keberadaan widget ini juga cukup penting bagi sebuah blog. Dengan adanya widget ini, pengunjung akan tahu artikel apa saja yang populer di blog tersebut.
Biasanya, pengunjung cenderung suka memilih artikel-artikel yang sering dibaca orang karena isinya yang mungkin menarik atau populer di mata para pengunjung sebelumnya. Dengan melihat daftar postingan yang populer di blog tersebut, pengunjung yang sedang membaca salah satu artikel di blog tersebut pun kemungkinan besar akan tertarik untuk membuka beberapa postingan populer yang ditampilkan lewat widget popular post ini. Oleh karenanya, usahakan keberadaan widget ini dibuat semenarik mungkin agar pengunjung penasaran untuk menjelajahi setiap postingan di blog kita.
Pemasangan widget Popular Post yang menarik tentunya akan menarik perhatian pengunjung untuk lebih lama berada di blog kita. Dengan menambah waktu kunjungan ke blog kita, keuntungan lain yang bisa kita dapat yaitu bounce rate blog akan semakin kecil, sehingga dengan begitu nilai kita juga akan bertambah dimata search engine maupun Alexa. Banyak manfaat lain yang bisa kita dapat dengan memasang jenis widget ini. Selain yang disebutkan di atas, keberadaan widget popular post juga pastinya bisa berfungsi untuk menaikan trafik pageview pada blog kita.
Untuk memasangnya, khusus bagi pengguna blogspot, kita bisa gunakan fitur widget yang memang sudah disediakan oleh pihak blogspot. Namun biasanya, tampilan standar widget ini kurang sedap dipandang sehingga perlu dimodifikasi lagi agar tampilan menjadi lebih menarik dan terlihat cantik. Bagi yang paham soal script atau koding mungkin hal itu bukan masalah, mereka bisa membuat tampilan sendiri sekehendak mereka. Namun bagi kita yang tidak paham, mungkin bingung bagaimana cara modifikasinya agar tampilan widget popular postnya menjadi lebih menarik.
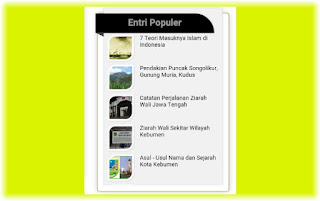
Nah, pada kesempatan kali ini saya akan berbagi cara modifikasi tampilan popular post agar tampilannya lebih menarik, elegan dan sedap dipandang. Cara ini juga saya terapkan di blog saya ini sudah cukup lama dari sekitar tahun 2016 yang lalu. Tampilan widget popular post yang saya tawarkan ini memiliki tumbnail gambar dengan bentuk bingkai yang unik sehingga punya ciri khas tersendiri dan terlihat lebih elegan pastinya. Jika anda membuka blog ini pada versi seluler memang tidak akan muncul, karena hanya saya pasang pada versi web. Tampilannya seperti berikut ini:
Apakah anda tertarik membuatnya?. Jika iya maka silahkan ikuti langkah-langkah penerapannya berikut ini.
Cara Membuat dan Modifikasi Tampilan Widget Popular Post Menjadi Keren dan Menarik
Sebelumnya, anda mesti mengaktifkan atau menambahkan terlebih dahulu widget popular post yang tersedia lewat fitur tambahkan widget pada menu layout di dashboard blog anda. Caranya yaitu:
1. Buka akun blogger anda
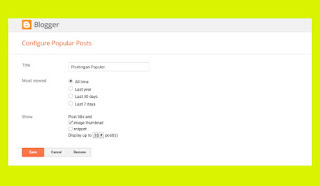
2. Pilih menu layout (tataletak). Klik pada add gadget (tambahkan gadget) dan cari Entri Populer atau Postingan Populer. Jika sudah, lihat gambar berikut ini:
Keterangan: silahkan anda berikan centang pada kolom yang tersedia sesuai pilihan anda. Namun pastikan pengaturan tumbnail gambar dicentang karena kita hendak menampilkannya.
3. Jika sudah diatur sedemikian rupa, silahkan klik simpan.
Postingan populer sudah muncul di blog anda. Sekarang tinggal langkah untuk memodifikasinya. Caranya yaitu:
1. Kembali ke akun blogger anda.
2. Pilih menu tema dan klik pada customize (sesuaikan)
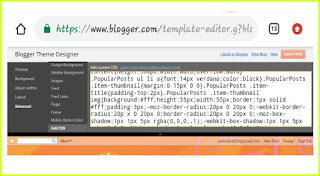
3. Pada tampilan pengaturan, pilih tingkah lanjut (advanced) dan klik pada tambahkan CSS (add CSS).
4. Jika kolom tambahkan CSS sudah terbuka, tambahkan script berikut ini ke dalamnya. Jika anda sudah banyak menambahkan script CSS, tambahkan dibagian paling bawah saja.
Berikut scriptnya:
.PopularPosts ul li a{font:14px verdana;color:black}.PopularPosts .item-thumbnail{margin:0 15px 0 0}.PopularPosts .item-title{padding-top:2px}.PopularPosts .item-thumbnail img{background:#fff;height:55px;width:55px;border:1px solid #fff;padding:3px;-moz-border-radius:20px 0 20px 0;-webkit-border-radius:20p x 0 20px 0;border-radius:20px 0 20px 0;-moz-box-shadow:1px 1px 5px rgba(0,0,0,.1);-webkit-box-shadow:1px 1px 5px rgba(0,0,0,.1);box-shadow:1px 1px 5px rgba(0,0,0,.1);
Keterangan: jika anda mau, anda bisa ganti ukuran (size) atau warna (color) pada script di atas. Kalau anda ingin memberi efek scroll seperti yang saya pasang di blog saya ini, anda bisa tambahkan kode di bawah ini sebelum kode di atas:
#PopularPosts1 .widget-content{height:300px;width:auto;overflow:auto}
5. Jika sudah beres semuanya, silahkan simpan kembali template anda.
Selain cara ini, jika ingin yang lebih ribet anda juga bisa menambahkan kode script di atas lewat menu edit html dan letakkan di atas kode ]]></b:skin> dan kemudian simpan.
Selamat, sekarang blog anda sudah ada widget popular post dengan tampilan yang keren dan menarik. Demikian tutorial kali ini. Semoga bermanfaat.
Labels:
Blogging
Thanks for reading Cara Membuat dan Modifikasi Tampilan Widget Popular Post Menjadi Keren dan Menarik. Please share...!





Lanjutkan om
BalasHapus