Sebelumnya saya pernah membagikan sebuah tutorial untuk membuat fitur subscribe di blog dengan bentuk kotak yang lumayan keren. Namun tidak ada salahnya kali ini saya juga hendak berbagi lagi cara membuat fitur subscribe Via Email Keren yang bersumber dari Blogger terkenal Arlina Design. Sebelum ke pembahasan tutorial, perlu kiranya bagi kita untuk terlebih dahulu memahami pentingnya memasang fitur subscribe bagi sebuah blog untuk meningkatkan jumlah pengunjung, dan tentunya juga jumlah pendapatan bagi mereka yang menjadikan blog sebagai sumber penghasilan.
Sama seperti halnya yang pernah saya singgung di artikel sebelumnya, keberadaan kotak subscribe atau layanan berlangganan pada sebuah blog memiliki fungsi yang cukup vital untuk perkembangan sebuah blog agar semakin dikenal oleh para pengunjungnya. Dengan adanya kotak subscriber, maka pengunjung akan tetap loyal dan setia untuk berlangganan artikel-artikel kita. Mereka yang yang sudah menjadi subscriber akan secara otomatis mendapat pemberitahuan lewat email setiap kita update artikel terbaru di blog kita. Mereka pun tidak akan ketinggalan untuk menikmati postingan-postingan terbaru yang kita miliki.
Jika blog kita konsisten mendapat pengunjung tetap dari para subscriber-subscriber kita, maka dipastikan blog kita akan semakin ramai kunjungan dari para pelanggan kita. Terlebih jika lebih banyak lagi subscriber yang bergabung, maka jumlah viewer blog kita pun akan semakin naik setiap harinya. Tentunya ini bagus bagi perkembangan sebuah blog dan untuk menambah jumlah penghasilan. Namun hendaknya kepercayaan dari para subscriber ini juga dibarengi dengan kualitas artikel yang kita miliki, sehingga para subscriber akan puas dengan konten-konten artikel yang kita sajikan di blog kita.
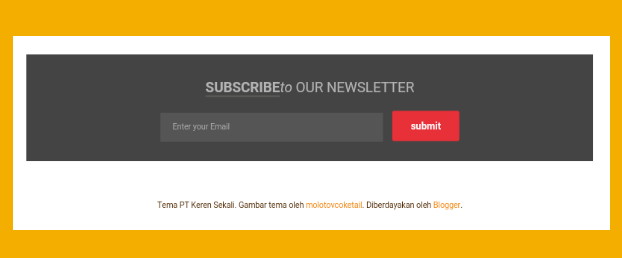
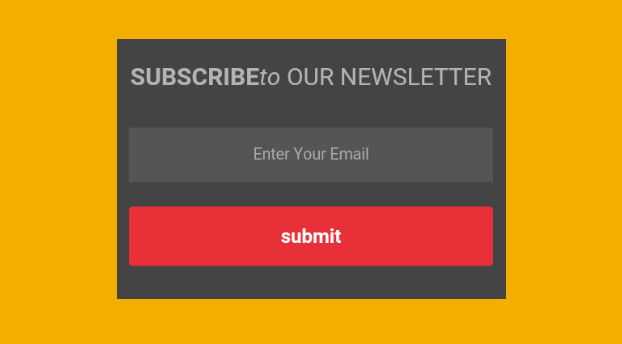
Mungkin cukup segitu basa basi mengenai pentingnya keberadaan kotak subscribe bagi sebuah blog, sekarang kita lanjut pada tutorial pemasangannya. Namun terlebih dahulu agar anda tidak kecewa baiknya anda melihat tampilan subscribe yang hendak kita buat kali ini. Berikut screenshot fitur subscribe ala Arlina yang keren tampilannya:
Jika anda ingin memasangnya di blog anda, ikuti langkah-langkah penerapannya berikut ini.
Cara Membuat Subscribe Via Email Keren di Blog
Sama seperti tutorial-tutorial pembuatan kotak subscribe di blog pada umumnya, sebelumnya anda mesti mendaftarkan blog anda di FeedBurner untuk menautkan kotak subscribe ini dengan FeedBurner. Jika anda sudah mendaftarkan blog anda pada FeedBurner, sekarang kita tinggal langkah pembuatan kotak subscribenya:
1. Buka akun blogger anda
2. Pilih menu tema dan klik edit html
3. Cari kode ]]></b:skin>, jika sudah ketemu letakan kode CSS berikut ini di atas kode tersebut dan simpan.
/* Subscribe Box */
#subscribe-css{position:relative;padding:20px 0;background:#444;overflow:hidden;border-top:4px solid #eee:none}
.subscribe-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;width:100%}
.subscribe-form{clear:both;display:block;overflow:hidden}
form.subscribe-form{clear:both;display:block;margin:0;width:auto;overflow:hidden}
.subscribe-css-email-field{background:#555;color:#ccc;margin:10px 0;padding:15px 20px;width:35%;border:0}
.subscribe-css-email-button{background:#E73037;color:#fff;cursor:pointer;font-weight:700;padding:14px 30px;margin-left:15px;text-transform:none;font-size:16px;border:0;border-radius:3px;transition:all .6s}
.subscribe-css-email-button:hover{background:#E73037;}
#subscribe-css p.subscribe-note{margin:16px;text-align:center;color:rgba(255,255,255,.6);font-size:180%;font-weight:400;line-height:normal;}
#subscribe-css p.subscribe-note span {position:relative;overflow:hidden;font-weight:700;transition:all .5s}
#subscribe-css p.subscribe-note span.itatu {font-weight:400;font-style:italic;color:rgba(255,255,255,.6);text-transform:lowercase}
#subscribe-css p.subscribe-note span.itatu:before,#subscribe-css p.subscribe-note span.itatu:after{display:none}
#subscribe-css p.subscribe-note span:before{content:'';position:absolute;bottom:-2px;left:0;width:0;height:3px;margin:10px 0 0;background:rgba(255,255,255,.1);transition:all .5s}
#subscribe-css:hover p.subscribe-note span:before{width:100%;}
4. Selanjutnya pilih menu layout (tataletak) dan klik pada tambahkan gadget (add gadget) yang berada di area footer. Pilih html/javascript dan tambahkan kode berikut ini ke dalamnya:
<div id='subscribe-css'>
<p class='subscribe-note'><span>SUBSCRIBE</span> <span class='itatu'>TO</span> OUR NEWSLETTER</p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=SanjayaBlog' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=SanjayaBlog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='SanjayaBlog'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='Enter your Email'/><input class='subscribe-css-email-button' title='' type='submit' value='submit'/></form>
</div>
</div>
Keterangan: Ganti SanjayaBlog dengan ID feedburner blog anda.
Agar tampilan subscribe ini lebih responsive pada tampilan mobile (tidak harus), anda bisa tambahkan kode CSS media screen berikut ini di atas kode ]]></b:skin>
@media screen and (max-width:768px){
#subscribe-css p.subscribe-note{margin:0 0 20px 0;width:100%;}
.subscribe-wrapper {width:100%;}
}
@media screen and (max-width:640px){
#subscribe-css p.subscribe-note{font-size:140%}
form.subscribe-form{padding:0 10px}
.subscribe-css-email-field,.subscribe-css-email-button{padding:15px 0;text-align:center;margin:10px 0;width:100%}
}
5. Jika semua sudah di atur sesuai keinginan, silahkan simpan template anda kembali dan lihat hasilnya.
Demikianlah Cara Membuat Kotak Berlangganan (Subscribe) Keren di Blog. Semoga Bermanfaat. Sumber: Arlina Design
Labels:
Blogging
Thanks for reading Membuat Kotak Subscribe Via Email Keren di Blog . Please share...!




0 Komentar untuk "Membuat Kotak Subscribe Via Email Keren di Blog "
Terima kasih telah berkunjung ke blog saya, silahkan berkomentar dengan sopan. Maaf, Komentar berisi Link Aktif, Promosi Produk Tertentu, J*di, P*rn*, Komentar berbau SARA dan Permusuhan, tidak akan dipublish.